How to Build a Website for a New Product (and How We Did It)
 Editor’s note: We’re launching a new product, and we want to take you along for the ride. So, we’re pulling back the curtain to give an inside look at what really goes on behind the scenes of building and launching something new.
Editor’s note: We’re launching a new product, and we want to take you along for the ride. So, we’re pulling back the curtain to give an inside look at what really goes on behind the scenes of building and launching something new.
After you’re finished reading this article, make sure to also check out the first, second, third, and fourth installments in this series as well.
No matter what kind of business you are starting, you need a website. Having a site is probably more important than having business cards these days.
Some select businesses, like food carts, might be able to get away with only having a presence on Facebook and other social platforms. But, these days that's the exception, not the rule, and you probably need a dedicated website.
And, it’s never too early to start thinking about how you’re going to build it. These things take time—often more than you think. You need to think about what kind of website you need and how you're going to build it and set the wheels in motion early.
Here at Palo Alto Software, we're in the process of building our new product, Outpost. Our website will be the primary way that potential customers learn about our product and (most importantly!) the main way to find pricing information and subscribe to Outpost.
Our website for Outpost will also be our customers' main resource for help and figuring out how to contact us.
In case you haven't been following along as we've talked about building Outpost, here's a quick refresher:
Outpost helps teams manage shared inboxes so they can easily track, collaborate, and respond to messages sent to generic email addresses like info@yourcompany.com and support@yourcompany.com. Outpost is like mission control for all of your incoming emails and makes sure every email gets the right response and nothing falls through the cracks.
If you want to learn more about how we've built Outpost, you can start at the beginning and get the full story. Or, stay here and read on to learn how we planned and built our website.
Start with a creative brief
If you don't have a creative brief yet, start here. A creative brief outlines exactly how you plan to talk about your product or company. It defines your brand's tone of voice, your color palette, your value statement, and so much more. Your creative brief defines how your website will communicate with customers.
You may have already drafted a creative brief if you've gone through the logo development process. If so, you can just reuse that for your website. If you haven't developed a creative brief yet, now is the time to build one.
Fortunately, I've already written a detailed article that teaches you how to do it, which includes examples from the Outpost creative brief, so you can see how we built ours. So, if you need work on your creative brief, check out my article on how we developed our logo and its creative brief and then come back here when you're ready.
Create a sitemap
With your creative brief in hand, you'll start working on your sitemap. A sitemap is simply an outline that lists out all of the pages (including their purposes and goal) you plan on including on your site.
Here's the sitemap that we developed for Outpost:
-
- Home: Product overview and a "call to action" to sign up for a free trial. Secondary links to other pages that describe features.
- Features Overview: An overview of all features with links to detailed feature pages.
- Feature detail for Feature A: Details of Feature A.
- Feature detail for Feature B: Details of Feature B.
- Repeat for all features.
- Pricing: Details of pricing plans and links to sign up for a free trial.
- Customers: Profiles of successful customers.
- About Us: Overview of who we are, our mission statement, and our history.
- Contact Us: Contact information, hours, location.
- Jobs: A list of our current job openings.
- Privacy Statement: The Outpost privacy policy.
- Blog: Homepage for the blog that lists recent blog posts.
- Blog Post: There will be multiple blog posts. This page will be the template for them.
- Help Center: Our help center will be powered by Zendesk.
Of course, your site is probably going to be very different than the Outpost sitemap. If you're a restaurant, for example, you'll probably have a page or two for menus and a page for reservations. If you're building an online store, you'll probably have many different product pages.
Your sitemap documents, as best you can, what you think your site will include. This small bit of planning will make the rest of the site planning and development much easier, so it's worth the investment at this early stage.
Write your copy first—before design
You're going to think that I didn't get the order right here. Shouldn't you design your website before you think about what words you're going to put on the page?
In fact, the better approach is to do things " backward" and think about your website copy first and then design around that copy. Why? Because what you want to communicate to your customers is much more important than the actual final design of your site. Of course, the design does matter and you want to have a site that looks good, but if you can't communicate your key messages to your users, a good design won't make up the difference.
Writing your copy first also helps you and potential designers understand what each page is trying to communicate. This results in better design—design that reinforces your messaging. Even if you're going to build your site yourself with a tool like Squarespace, knowing what each page needs to say before you pick a design will be a big time saver.
When it does come time for your design, you may need to refine your copy to make sure things fit properly, but that will be easier than trying to write copy for a design that wasn't built for your messaging.
For your home page, you'll probably want a headline that describes exactly what you do—your key value proposition for your customers. That will be followed by a short, expanded description of what your company does.
Here's the headline and expanded description for Outpost, the product we're building:
Streamline Your Shared Email
Easily track, collaborate, and respond to messages sent to generic email addresses, like support@ or info@.
From there, the copy that you will include on your home page is really going to be determined by the type of company you are, who your customers are, and what you need to communicate.
For Outpost, we need to communicate the key features and benefits of our product and encourage potential customers to learn more. We also want to talk about our customer service team and how great they are.
But, this might not be the right setup for your home page. If you're a restaurant, maybe you want to have links to your menus or information about getting a reservation. Every company is different, so figure out what you need to say and then write it down.
Don't worry about starting with a blank page, though. Instead, come up with a list of your favorite websites in your industry and think about what you like and dislike about each site. What kind of navigation do they use? What pages do they include? What kind of images do they use? You don't need to reinvent the wheel, and using a favorite site as a jumping off point is a great way to get started.
A final tip: Less is usually more. Don't be tempted to write endless paragraphs of copy for your website (unless that's what your customers expect!). If you pay attention to how you use websites, you'll find that you're often skimming through text, not reading every word. Because that's how most people read online—skimming instead of reading every word—keep your copy short and to the point.
Develop a wireframe
A wireframe is a rough layout of your website. It's not really a design, exactly. It's a document that shows roughly where things will go on the page, without concern for color or other graphics.
If you're working with a designer to build your website, they'll produce a wireframe for you as part of the design process. If you're building your website on your own, using a service like Squarespace or Shopify, you can easily build a wireframe on your own.
Don't get intimidated by this step. You don't need any special tools to build a wireframe. A pad of paper and a pen is enough to sketch out each page of your site. Remember, you aren't "designing" and a wireframe doesn't have to be pretty. It just needs to communicate what goes where on a page.
If you need inspiration, check out other sites that you like and look at how they structure the information on each page. It's totally fine to borrow layouts from other sites and find inspiration for your own site.
If using pen and paper isn’t your thing, you can use PowerPoint or Keynote to create wireframes. There are also dedicated wireframing tools like Balsamiq that make the process easy.
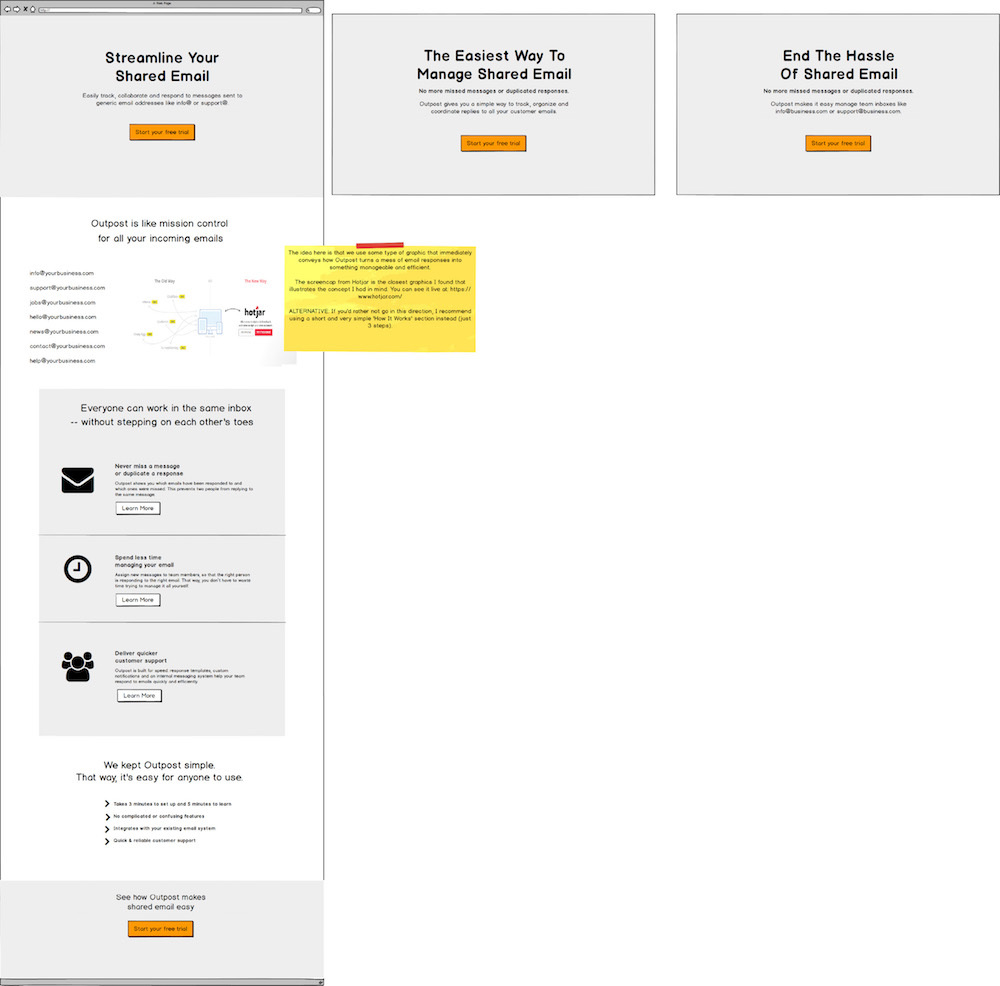
I've included Outpost's homepage wireframe below so you can get an idea of what a wireframe looks like. You can also take a look at the copy we created in the previous step and a sketch of an idea for a graphic element that we want a designer to create.

Our wireframe for Outpost.
Design and build
Now it's finally time to actually design and build your website. If you're using a freelance designer or design firm, they'll be taking over the process from here.
But, assuming you're like most entrepreneurs, you're probably doing this yourself and want to keep costs under control. If this sounds like you, you need to choose a platform to design and host your website.
First, consider your needs. Do you just need a simple one-page website? Do you want to include a blog? Will you be selling your products online and need things like a shopping cart?
There are literally hundreds of possible choices, but I'll list just a few of my favorites so you don't get too bogged down choosing a platform for your website.
- WordPress: This is a great, low-cost platform for any simple website. There are lots of design options, and you can get started for free. I wouldn't recommend WordPress if you plan on running an online store with lots of products, but it's a great option for a basic informational website and blog. Hundreds of thousands of websites use WordPress, so you can't go too far wrong with this choice. And, there are some options to add commerce functions to your site if needed.
- Shopify: If you're selling stuff online, Shopify is an excellent choice. You can run your entire online store on this platform and get all of the back-end tools you need to manage your products, inventory, and more.
- Squarespace: Squarespace is the jack of all trades. You can use it to create everything from a blog to an online store. With beautiful design templates and endless flexibility, it's also a great choice to get you started.
For Outpost, we're in a slightly different situation. As an existing company, we have an in-house designer and some engineers who are working on our website. But, if that wasn't the case, I'd probably choose either WordPress or Squarespace to build our website.
Test and iterate
Once your new website is up and running, the work isn't done. In fact, it's just beginning! You might not want to hear that, but now that your site is live, you need to figure out if indeed the copy that you wrote actually works. Is your copy getting customers to do what you want them to do? Finding the right designs and copy will increase the number of customers that you have and make sure that you're getting the most out of every prospect that comes to your site.
To figure this all out, you'll need to run some tests. This is called A/B testing. It's when you pit your current website (the A-version) against an alternative (the B-version). You then measure which version performs better. You might measure success in increased sales, increased calls to your business, or simply getting customers to click on a different page.
I won't go into a detailed guide on A/B testing here, as that's an in-depth topic for another day, but I will tell you that you'll need some additional tools to get your testing done.
I recommend either Convert Experiments or Visual Website Optimizer. Both are solid, affordable choices that make testing easy.
You'll also need to make sure that you've installed an analytics tool like Google Analytics (free!) to understand what kinds of people are visiting your website and what they're doing once they're there.
If you have any additional questions or comments about getting your website up and running, please don't hesitate to ask me in the comments.
No comments: